Live Demo of Recent Comments Widget
How to add Beautiful Recent Comments Widget To Blogger
Adding recent comment widget will help you to encourage your visitors to leave comments on your blog contents.Adding this Widget is very easy,you just have to copy a snippet of JavaScript and add into the layout section.
- Go to Blogger.com
- Sign in there and visit Blogger Dashboard.
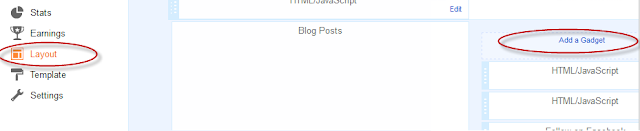
- Now Click On Layout and the click on add a widget/gadget ( as shown below in the picture).

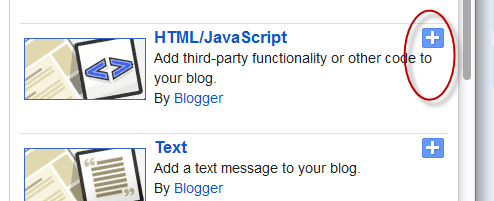
- Now When you click on Add a Gadget a box will popup Select HTML/JavaScript from that Box(as Shown)

- Now Copy the below Code/Script and replace "Blog-Link" With your Own Blog URL and paste it into HTML/JavaScript Box.
<script style=text/javascript src="http://helplogger.googlecode.com/svn/trunk/recent comments widget.js"></script><script style=text/javascript >var a_rc=5;var m_rc=false;var n_rc=true;var o_rc=100;</script><script src=Blog-Link/feeds/comments/default?alt=json-in-script&callback=showrecentcomments ></script><span id=rcw-cr><a href=http://thatsblogging.blogspot.com>Recent Comments Widget</a></span><style type=text/css> .rcw-comments a {text-transform: capitalize;} .rcw-comments {border-bottom: 1px dotted; padding-top: 7px!important; padding-bottom: 7px!important;} #rcw-cr {font-family: Arial,Tahoma;font-size:9px;padding-top:7px;display:block;} </style>
Script Credit Goes to HelpLogger
- Now Just hit save and that's it :)

0 comments:
Post a Comment